
If you want to provide visually impaired respondents with better accessibility to your questionnaires, then there are a number of functionalities in Askia that you should be aware of. As a first step we would recommend that you get yourself familiar with the accessibility standard, WCAG (Web Content Accessibility Guidelines), which outlines certain rules and best practices.
Within Askia, we have decided to focus on the main recommendations of WCAG and provide you with an easy implementation with some of our ADCs and one of our ADPs (Askia question and page controls for web surveys):
- Contrast
- Simplify the content
- Use of the aria-label attribute
Contrast

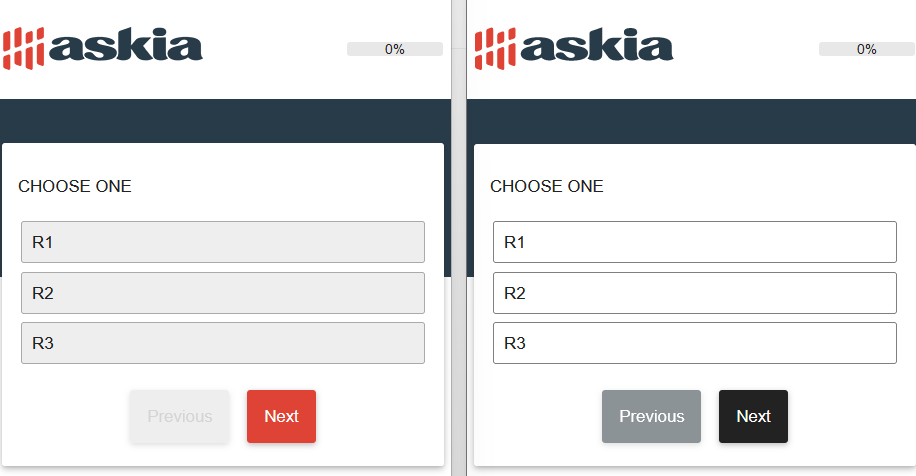
It is important to provide a good colour contrast in your survey texts to help visually impaired respondents.
WCAG Colour Contrast Ratios Table
| Font size | Non-compliant | Minimum (AA) | Enhanced (AAA) |
|---|---|---|---|
| Normal (12 pt) | < 4.5:1 | 4.5:1– 7:1 | > 7:1 |
| Large (18 pt font or 14 pt bold) | < 3:1 | 3:1 – 4.5:1 | > 4.5:1 |
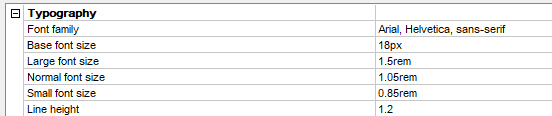
We recommend that you use a large font (18 point minimum) or a bold font (14 point minimum) in your Matter ADP theme properties.

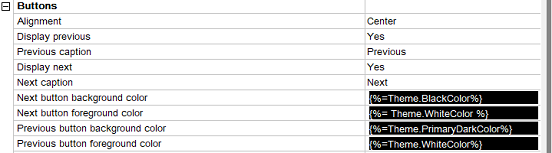
For the colour, you can set your two contrasting colours in the Matter ADP.
{% Theme.PrimaryDarkColor %} and {%Theme.WhiteColor%}. As well as survey texts, you should also set these for the navigation buttons and alternative colours on the Matter ADP.

Apply the Matter ADP and the job will be done for you!
Simplify the content
- Headings
By default, when you use our ADP as the internet template, the title caption will be set as follow:
<h1 style="font-size:1.2rem">Caption</h1>
<h2 style="font-size:1rem" >Sub Caption</h2>
<h3 style="font-size:0.8rem" >Sub Sub Caption</h3>Therefore you won’t need to add CSS here.
- Responses, Number, Text Area
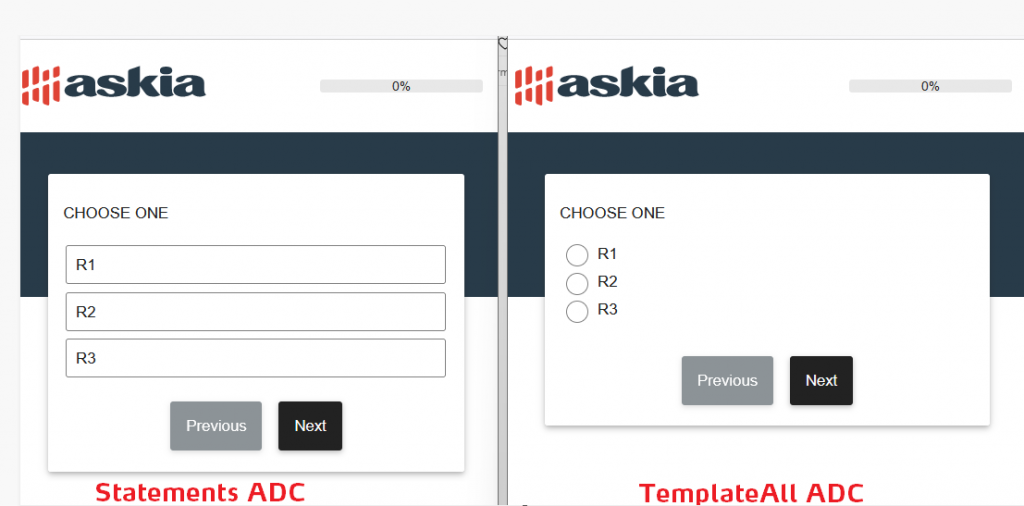
Using our ADCs (the individual question controls), you will also be able to customize the contrast and the colours. To help you, we recommend you to use the following ADCs:
- For closed questions, the Statements ADC or TemplateAll ADC

- For Numeric and Open-ended questions, please use the TemplateAll ADC

- For Loop questions, we recommend to set one item per page. So you can use:
– Statements ADC (with the automatic submit enabled)
Use of the aria-label attribute
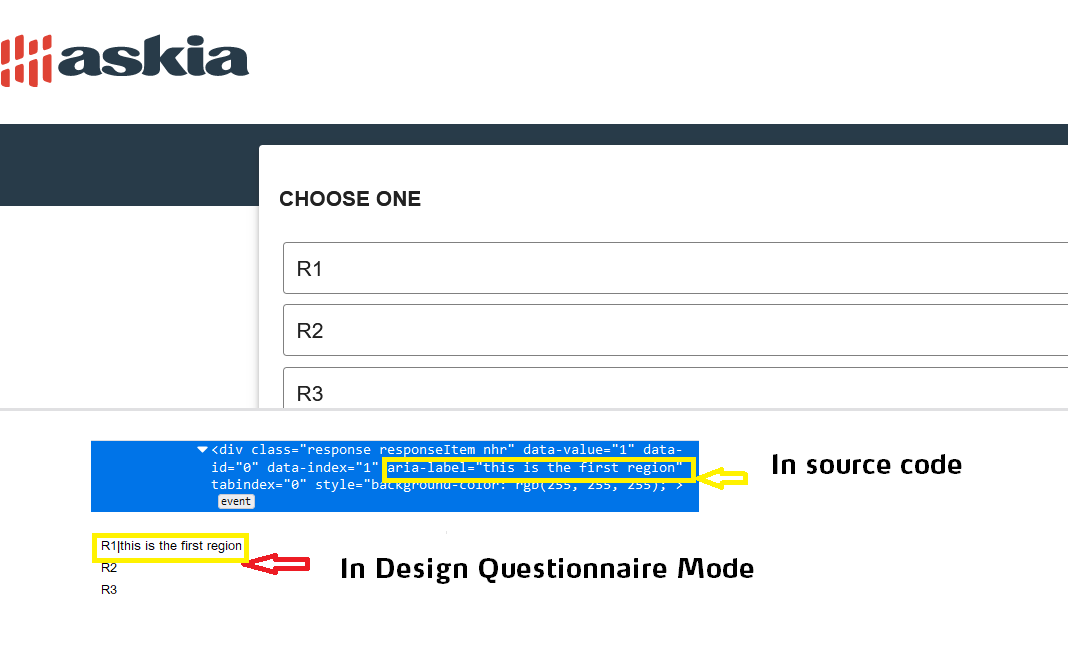
The aria-label is an attribute designed to help assistive technology (e.g. screen readers), by attaching a label to an otherwise anonymous HTML element and identifying it as interactive. For the respondent with no visual impairment this label is not visible, but when a respondent with visual impairment passes their mouse over the item, their voice recognition system will pick this up and read it.
If you want to set some additional information near to the aria-label, you can specify a “|” after the response in Design mode – as follows:

To find out more details on accessibility, please see the related knowledge base article.
| ADP | ADC |
| Matter (V3.3.1 min) | Statements (v 4.3.5 min) TemplateAll (v4.2.0 min) ResponsiveTable (V4.1.8 min) |
The latest versions are available in https://github.com/AskiaADX/default-adxs.git

